The methods behind our #educon madness
by Chad Sansing
In planning and facilitating the EduCon 2.5 hack jam and flying schools sessions, I got to work with amazing teachers and learners from the National Writing Project (NWP) and Mozilla networks. Science Leadership Academy (SLA) English teacher Meenoo Rami and I hosted our third NWP- and SLA-sponsored hack jam together. Then I teamed up with Christina Cantrill, Paul Oh, Laura Hilliger, and Chris Lawrence for a digitally combined Webmaker/future of schools session. While the participants in each conversation deserve the most credit for jumping into play as a pathway for transforming professional practice, the aforementioned facilitators helped scaffold dynamic settings for learning during our time together which felt both entirely awesome and all too short.
In response to both on-site and online feedback, I wanted to share some notes on practice before too much time goes by.
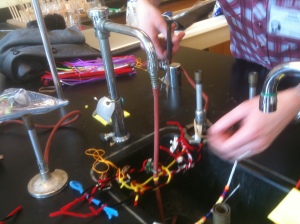
Hack jam materials
We mixed and matched materials generously provided by the NWP and materials from my own “hacktivity kit” (a term borrowed from Laura and the Webmaker learning community). These materials included:
- Colored tape.
- Correction tape.
- Craft sticks.
- Dice.
- Figures/playing pieces (such as Lego people, game people, table-top miniatures).
- Foam craft stickers.
- Food (important to bring for events that do not provide snacks/meals).
- Game boards (1 for every 6 anticipated participants).
- Game pieces (buildings, cards, counters, money, tokens).
- Markers (forgot these for EduCon 2.5).
- Pipe-cleaners.
- Play dough.
- Pom-poms.
- Sticky notes.
Hack jam principles
These are some general principles for running a hack jam.
- Be flexible with the plan.
- Break bread together.
- Bring fun stuff.
- Strive to represent diversity in the figures you bring.
- Start with the material, not the philosophical or digital.
- Build metaphors from the material work (re-programming a board-game –> website –> school –> society).
- Hack something rules-based, but not sacred, that your particular participants share in their common cultural memory.
- Hack something low stakes – like a board game – so participants can name and own the high stakes environments (like school) that they want to go forth and hack.
- Ask if you can help, but don’t jump in or offer unsolicited ideas.
- Watch for, record, and learn from participants’ emergent and unexpected behaviors.
- Put the conversation in participants’ hands.
- Intervene in the conversation only to ensure that folks waiting a long time to speak can be heard.
- Keep questions general – like, “What did that feel like?”, or, “How did that challenge, change, or reinforce your idea of X?”
- Give your audience the time and trust to answer all the questions you want to ask, but don’t ask them – participants will get there.
- Learn from each instance you run – streamline your participation until you almost disappear from the experience.
- Mix intuition and analysis into your planning. Do what you bet will work, but reflect afterwards about what could be changed, added, or struck for next time.
- End with making something that participants can name and understand as an extension of the material task (hacking or remixing a website as a metaphor for hacking a board-game as a metaphor for hacking their own practices of teaching composition).
- Invite folks to take something with them that they made from the hack jam as a reminder of their agency, time together, and the possibility of making a gift culture from a commercial product like the board-game.
- Remind participants that they have full agency in running their own hack jams, as well.
Notes from the future
Many of the hack jam principles applied to planning the flying schools session, as well. That session was primarily a design sprint towards imagining and enacting needs-fulfilling schools of the near- or far-future.
I expected people in this workshop to create fictions, but instead all four projects (two individual and two group) took our future-focused prewriting and used it to begin projects to revitalize schools right now.
That was probably the whole point of the session, even though I didn’t see it during planning.
You can find an example of one group’s work with the Popcorn video remix tool here.
The design sprint we did in our room (borrowed from Lime Design) went like this:
- 5 minutes – Using sticky notes, write down the serious or playful hopes you have for the future of schools.
- 5 minutes – Using sticky notes, write down the serious or playful fears you have for the future of schools.
- 5 minutes – Pick any five of your own notes and turn them inside out so that any hopes become fears and any fears become hopes. For example, if you feared diseased rats in a dark cafeteria, maybe the rats could be infected with genetic markers that gave them iridescent fur under UV lights and they could be trained to run around in beautiful patters for folks to watch during lunch.
- 5 minutes – Swap meet! Walk around the room and pick any five (or more) sticky notes that speak to you.
- 5 minutes – Remix those notes into a pitch for your project.
- 5-10 minutes – Share your pitch with the group and listen to others. Take on your own project or join an affinity group around another project that speaks to you. Then go to work!
Looking ahead
I think of workshops like these as opportunities to learn about teaching from the participants. I hope you will try to run a few events like these yourself. Certainly, the Mozilla Webmaker community is ready to help – it hosts an event planner and support match-maker for work like this, and I look forward to this summer’s code parties.
I always try to remember that beginning with the familiar and material helps democratize hacking and remix. I want to let participants help one another toward broader philosophical (we can hack school!) and technical (I can make a webpage!) understandings.
I wholeheartedly encourage you to make your practice and workshops part of a gift culture of teaching and learning. Positive externalities – changes for good in your work and participants’ work – will arise naturally out of time spent together without incentive or coercion.
Mostly, I want to be of service to you in planning your own events like these – if they speak to you – and in helping you sustain the projects that come out of them.
We can share resources, conference, compose, or otherwise play around with these ideas together.